pjax介绍:
pjax是对ajax + pushState的封装,让你可以很方便的使用pushState技术。
详细查看:http://www.oschina.net/question/12_48388
最近看到很多网站都有一个音乐播放器,但是他们都没加上pjax防止刷新,导致音乐一直中断。所以,我研究了一下,给大家一个简单的方法就可以实现pjax。
首先下载pjax.js放在模板网站目录,然后再模板相应位置加入以下js代码。
<script src="这里需要链接到下载的pjax.js文件" type="text/javascript"></script>
<script type="text/javascript">
$(document).pjax('a[target!=_blank]', '.main', {fragment:'.main', timeout:8000});
$(document).on('pjax:complete', function() {
callbank();
});
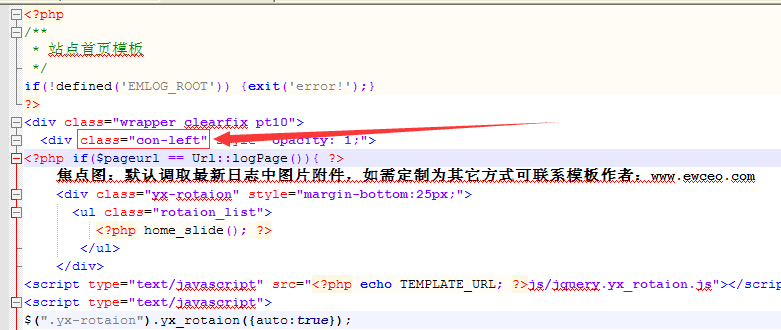
</script>把.main改成模板中相应的div层的样式,例如eMedia媒体相应的div层的样式是.con-left,那就把.main 改成.con-left。
例:

冷乐 2015-06-04 12:19
还有个问题,使用pjax后,需要对某些js重新加载才可以是刷新区域里的动态效果重新生效。
冷乐 2015-06-04 12:12
支持一下~