初学js,老师交代的作业,找一串base64编码器,然后将其解码,然后就做了这个,主要就是用到bese64.js,没技术含量,望不要嘲笑。
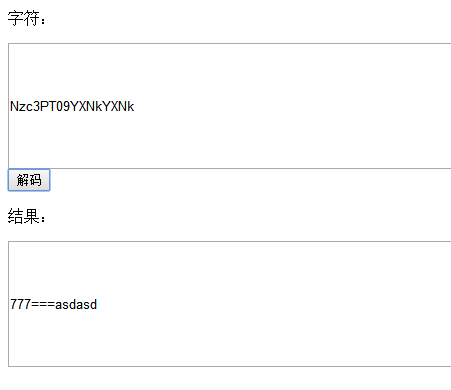
1.初成:
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>解密</title>
<script type="text/javascript">
function base64Decode(str) {
enc64List = new Array( );
dec64List = new Array( );
var i;
for (i = 0; i < 26; i++) {
enc64List[enc64List.length] = String.fromCharCode(65 + i);
}
for (i = 0; i < 26; i++) {
enc64List[enc64List.length] = String.fromCharCode(97 + i);
}
for (i = 0; i < 10; i++) {
enc64List[enc64List.length] = String.fromCharCode(48 + i);
}
enc64List[enc64List.length] = "+";
enc64List[enc64List.length] = "/";
for (i = 0; i < 128; i++) {
dec64List[dec64List.length] = -1;
}
for (i = 0; i < 64; i++) {
dec64List[enc64List[i].charCodeAt(0)] = i;
}
var c=0, d=0, e=0, f=0, i=0, n=0;
var input = str.split("");
var output = "";
var ptr = 0;
do {
f = input[ptr++].charCodeAt(0);
i = dec64List[f];
if ( f >= 0 && f < 128 && i != -1 ) {
if ( n % 4 == 0 ) {
c = i << 2;
} else if ( n % 4 == 1 ) {
c = c | ( i >> 4 );
d = ( i & 0x0000000F ) << 4;
} else if ( n % 4 == 2 ) {
d = d | ( i >> 2 );
e = ( i & 0x00000003 ) << 6;
} else {
e = e | i;
}
n++;
if ( n % 4 == 0 ) {
output += String.fromCharCode(c) +
String.fromCharCode(d) +
String.fromCharCode(e);
}
}
} while (typeof input[ptr] != "undefined");
output += (n % 4 == 3) ? String.fromCharCode(c) + String.fromCharCode(d) :
((n % 4 == 2) ? String.fromCharCode(c) : "");
return output;
}
function doDecode() {
var src = document.getElementById('src').value;
document.getElementById('dest').value = base64Decode(src);
}
</script>
</head>
<body>
<p>字符:</p>
<input type="text" name="src" style="width:99%;height:120px;" id="src" value="Nzc3PT09YXNkYXNk" />
<input onclick="doDecode();" type="button" value="解码" name="decode" />
<p>结果:</p>
<input type="text" name="dest" id="dest" style="width:99%;height:120px;"></textarea>
</body>
</html>最后交上去说偏题了。。。。。。其实就是做多了
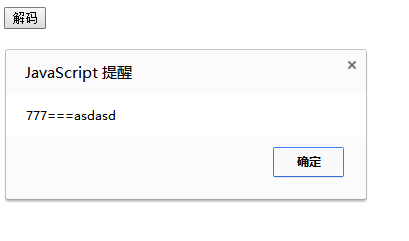
2.作业成品:
没想到,这样就行了!!!!!当时我就凌乱了~
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>解密</title>
<script type="text/javascript">
function base64Decode(str) {
enc64List = new Array( );
dec64List = new Array( );
var i;
for (i = 0; i < 26; i++) {
enc64List[enc64List.length] = String.fromCharCode(65 + i);
}
for (i = 0; i < 26; i++) {
enc64List[enc64List.length] = String.fromCharCode(97 + i);
}
for (i = 0; i < 10; i++) {
enc64List[enc64List.length] = String.fromCharCode(48 + i);
}
enc64List[enc64List.length] = "+";
enc64List[enc64List.length] = "/";
for (i = 0; i < 128; i++) {
dec64List[dec64List.length] = -1;
}
for (i = 0; i < 64; i++) {
dec64List[enc64List[i].charCodeAt(0)] = i;
}
var c=0, d=0, e=0, f=0, i=0, n=0;
var input = str.split("");
var output = "";
var ptr = 0;
do {
f = input[ptr++].charCodeAt(0);
i = dec64List[f];
if ( f >= 0 && f < 128 && i != -1 ) {
if ( n % 4 == 0 ) {
c = i << 2;
} else if ( n % 4 == 1 ) {
c = c | ( i >> 4 );
d = ( i & 0x0000000F ) << 4;
} else if ( n % 4 == 2 ) {
d = d | ( i >> 2 );
e = ( i & 0x00000003 ) << 6;
} else {
e = e | i;
}
n++;
if ( n % 4 == 0 ) {
output += String.fromCharCode(c) +
String.fromCharCode(d) +
String.fromCharCode(e);
}
}
} while (typeof input[ptr] != "undefined");
output += (n % 4 == 3) ? String.fromCharCode(c) + String.fromCharCode(d) :
((n % 4 == 2) ? String.fromCharCode(c) : "");
//return output;
alert(output);
}
// function doDecode() {
// var src = document.getElementById('src').value;
// document.getElementById('dest').value = base64Decode(src);
// }
</script>
</head>
<body>
<!-- <p>字符:</p>
<input type="text" name="src" style="width:99%;height:120px;" id="src" value="Nzc3PT09YXNkYXNk" />
<input onclick="doDecode();" type="button" value="解码" name="decode" />
<p>结果:</p>
<input type="text" name="dest" id="dest" style="width:99%;height:120px;"></textarea> -->
<input onclick="base64Decode('Nzc3PT09YXNkYXNk');" type="button" value="解码"/>
</body>
</html>作业完成了感觉意犹未尽,又开始优化,把加密功能、结果16进制显示都添加了,最终就成了这样。
3.最终版:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
var base64DecodeChars = new Array(
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, 62, -1, -1, -1, 63,
52, 53, 54, 55, 56, 57, 58, 59, 60, 61, -1, -1, -1, -1, -1, -1,
-1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14,
15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, -1, -1, -1, -1, -1,
-1, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40,
41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, -1, -1, -1, -1, -1);
function base64encode(str) {
var out, i, len;
var c1, c2, c3;
len = str.length;
i = 0;
out = "";
while(i < len) {
c1 = str.charCodeAt(i++) & 0xff;
if(i == len)
{
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt((c1 & 0x3) << 4);
out += "==";
break;
}
c2 = str.charCodeAt(i++);
if(i == len)
{
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3)<< 4) | ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt((c2 & 0xF) << 2);
out += "=";
break;
}
c3 = str.charCodeAt(i++);
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3)<< 4) | ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt(((c2 & 0xF) << 2) | ((c3 & 0xC0) >>6));
out += base64EncodeChars.charAt(c3 & 0x3F);
}
return out;
}
function base64decode(str) {
var c1, c2, c3, c4;
var i, len, out;
len = str.length;
i = 0;
out = "";
while(i < len) {
/* c1 */
do {
c1 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while(i < len && c1 == -1);
if(c1 == -1)
break;
/* c2 */
do {
c2 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while(i < len && c2 == -1);
if(c2 == -1)
break;
out += String.fromCharCode((c1 << 2) | ((c2 & 0x30) >> 4));
/* c3 */
do {
c3 = str.charCodeAt(i++) & 0xff;
if(c3 == 61)
return out;
c3 = base64DecodeChars[c3];
} while(i < len && c3 == -1);
if(c3 == -1)
break;
out += String.fromCharCode(((c2 & 0XF) << 4) | ((c3 & 0x3C) >> 2));
/* c4 */
do {
c4 = str.charCodeAt(i++) & 0xff;
if(c4 == 61)
return out;
c4 = base64DecodeChars[c4];
} while(i < len && c4 == -1);
if(c4 == -1)
break;
out += String.fromCharCode(((c3 & 0x03) << 6) | c4);
}
return out;
}
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for(i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
function utf8to16(str) {
var out, i, len, c;
var char2, char3;
out = "";
len = str.length;
i = 0;
while(i < len) {
c = str.charCodeAt(i++);
switch(c >> 4)
{
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
// 0xxxxxxx
out += str.charAt(i-1);
break;
case 12: case 13:
// 110x xxxx 10xx xxxx
char2 = str.charCodeAt(i++);
out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F));
break;
case 14:
// 1110 xxxx 10xx xxxx 10xx xxxx
char2 = str.charCodeAt(i++);
char3 = str.charCodeAt(i++);
out += String.fromCharCode(((c & 0x0F) << 12) |
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}
}
return out;
}
function CharToHex(str) {
var out, i, len, c, h;
out = "";
len = str.length;
i = 0;
while(i < len)
{
c = str.charCodeAt(i++);
h = c.toString(16);
if(h.length < 2)
h = "0" + h;
out += "\\x" + h + " ";
if(i > 0 && i % 8 == 0)
out += "\r\n";
}
return out;
}
function doEncode() {
var src = document.getElementById('src').value;
document.getElementById('dest').value = base64encode(utf16to8(src));
}
function doDecode() {
var src = document.getElementById('src').value;
var opts = document.getElementById('opt');
if(opts.checked)
{
document.getElementById('dest').value = CharToHex(base64decode(src));
}
else
{
document.getElementById('dest').value = utf8to16(base64decode(src));
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<p>请输入要进行编码或解码的字符:</p>
<textarea name="src" id="src" cols="80" rows="6" style="width:99%;height:120px;"></textarea>
<input onclick="doEncode();" type="button" value="编码" name="encode" />
<input onclick="doDecode();" type="button" value="解码" name="decode" />
<label><input type="checkbox" value="hex" name="opt" id="opt" /> 解码结果以16进制显示</label>
</p>
<p>Base64编码或解码结果:</p>
<textarea name="dest" id="dest" cols="80" rows="6" style="width:99%;height:120px;"></textarea>
</form>
</body>
</html>


简爱部落格 2015-11-29 23:15
谢谢您,我已添加贵站,http://www.jianaiblog.com/plus/flink.php
手机回收网 2015-10-13 17:51
有需要回收手机的朋友请找宅急收,正规收购手机平台等候着你:http://t.cn/Ry9QmiB
点我收录您 2015-10-06 11:56
JS老厉害了
博客导航 诚邀博主加入博主Q群 33832398 里边可以多交朋友 换友链 将来流量多多哦
同时呢,博客导航 qiusongsong.net/dh/ 已收录贵站 欢迎多多互访哦!
猫咪大学问 2015-10-04 21:11
专业。赞抢个沙发,赞!大学问来访,欢迎回访