主要是应用于前端界面开发中的图标列表显示。
1.制作图标文件
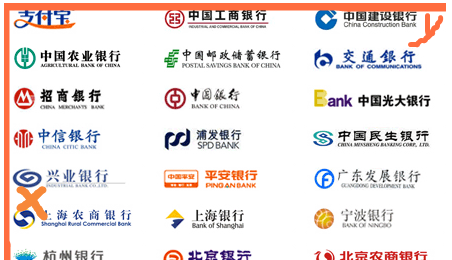
首先将CSS进行图标的分离和显示,导入图标文件。如图:
2.确定图标位置
根据图标长度和宽度来确定每个小图标位置。一般取横向为Y轴,纵向为X轴。原点位置为(0,0),如图:
3.CSS编辑
CSS文件中,写定背景图片和每个小图标的分割位置
.bank-fudian-bank,
.bank-wzcb{
background: url("../images/bank.png") no-repeat;
width: 142px; height: 31px; overflow: hidden;
}
.bank-alipay{background-position: 0 0;}
.bank-icbc{background-position: -150px 0;}
.bank-ccb{background-position: -300px 0;}
.bank-abchina{background-position: 0 -40px;}
.bank-psbc{background-position: -150px -40px;}
.bank-bankcomm{background-position: -300px -40px;}
.bank-cmbchina{background-position: 0 -80px;}
.bank-boc{background-position: -150px -80px;}
.bank-cebbank{background-position: -300px -80px;}
.bank-ecitic{background-position: 0 -120px;}
.bank-spdb{background-position: -150px -120px;}
.bank-cmbc{background-position: -300px -120px;}4.确定层的位置
确定显示层的位置。其中div的显示方式为overflow:hidden;ul的宽度和li的宽度,可确定一行会显示几个图标。如图:
.banklist{overflow:hidden;}
.banklist ul{list-style:none; width:700px;}
.banklist li{float:left; width:160px;}5.编辑HTML
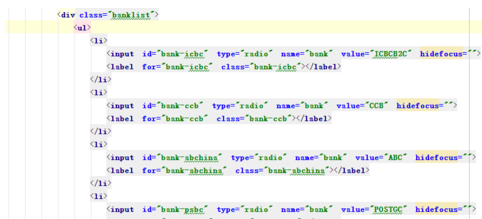
页面HTML代码中,DIV和ul,li标签的引用和显示如图:




创意礼品 2015-11-04 13:30
很厉害。