什么是响应式布局?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
修改:
1.新增文章阅读量。(Views)
2.新增评论表情。(Smilies)
3.新增分享功能。
4.优化模板无用链接及相关SEO。
必备插件(安装插件后启动模板):
Views:Views.zip
Smilies:Smilies.zip
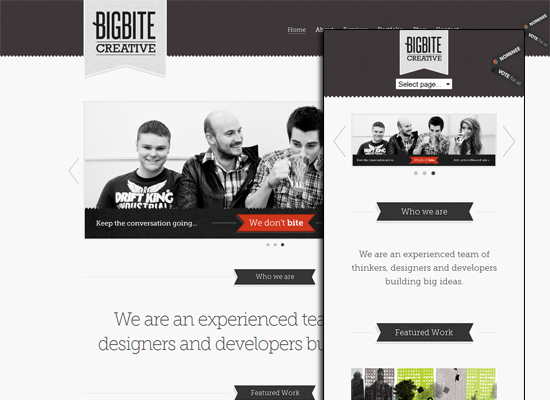
模板截图:

模板下载:
此模板分享后我就要着手打造新的模板来装饰本博客,不为别的,只是不想闲着。
不能停下,停下就没力气了。
有问题请回复。
2015.04.04 取消微语功能,太鸡肋了,已取消下载并替换了模板下载。


轻微生活 2015-02-13 13:16
已经用上了,挺给力的!
微语页面还有待改进
laoyao 2020-09-14 17:02
轻微生活 2015-02-13 12:29
我下载之后,电脑管家提示有病毒,
然后解压之后,电脑管家又提示404.php、footer.php被感染,拦截+清除了。
博主检查一下看看是怎么回事儿吧,
避免别人下载后不敢使用哟
轻微生活 2015-02-13 12:05
哇哦,Beautiful!终于等到发布啦!

博主威武,感谢分享